By Ariel Rudolph, Creative Lead
Designers, raise your hand if you’ve been here.
You design a good-looking, informative brand guide. Logo clear space? Check. Hex codes? Check. Well-crafted, meticulously researched typefaces? Check. You hand it off—to another department, a web development company, an in-house design team, or the clients themselves—and now you wait, excited to see how they implement the brand.
But then you spot the brand in the wild. And it’s…off.
Why is that print pink? It should be red. Why did they use a blurry JPEG logo? You gave them an SVG one! Why on earth is the type tracked that widely? You could park cars between those letters!
To experienced designers, these details are instinctual. We can’t help but see them. We wonder how anyone could commit such crimes against typography when their brand guide shows them how it’s supposed to look. We forget that it took years to develop our eye and that design principles may not be apparent to others unless we spell them out.
And sometimes we need to provide more in-depth information. A digital designer may neglect to optimize color values for print environments. A print designer may not be aware of a brand’s accessibility limitations until the client’s website enters user testing. We must be proactive to ensure a brand looks good in every application.
Using our work for Quanta as a case study, we share nine best practices for setting your clients and colleagues up for success by giving them the tools to confidently and consistently implement their brand.
Logos
Include a file format cheat sheet to help clients choose the right logo.
Logo folders usually contain dozens of files in several formats—SVG, AI, EPS, PDF, JPG, or PNG—which can intimidate non-designers. If they don’t understand what they’re for, a client may just reach for whatever’s familiar, even if it doesn’t produce the best result in their context.
Give them a rundown of the formats grouped by vector and raster file types. Under each format, describe whether it’s for print or digital use, and mention any distinctive features (for example, to use a PNG when a transparent background is required).
Encourage the use of vector images over raster ones by explaining the differences in plain language—that vector graphics are crisp at any size, while raster images are made of pixels, which can get blurry at larger sizes. Show a sharp version of the logo with the vector list and a pixellated one with the raster list to help convey the limitations of raster formats.
Include the overview in the brand guide alongside other logo use recommendations, or create a standalone, boilerplate PDF designed in your agency’s brand that you deliver with the final logo files for any brand project.

Recommend minimum sizes for both digital and print use.
Designers working primarily in digital mediums may forget to include the minimum size for print (and vice versa). But most logos will eventually appear in both digital and physical environments. Always provide both to protect the logo’s legibility no matter the context.
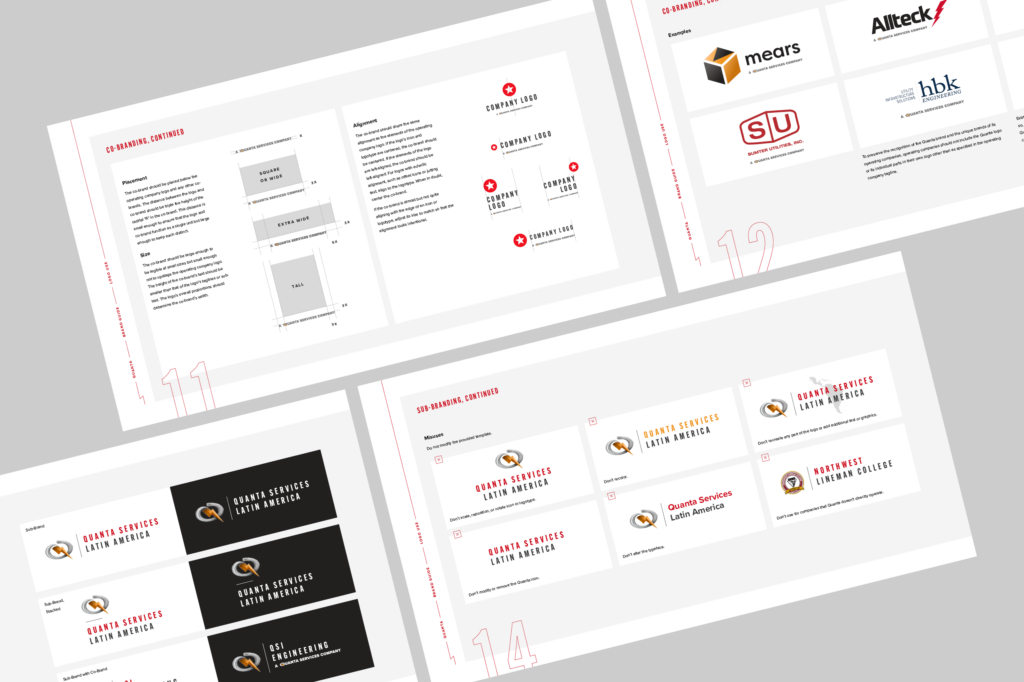
Give sub- and co-brands their own rules and guidance.
To help them look cohesive, subsidiaries or partners of an organization are often branded with a template that establishes the arrangement of logos, type, and graphics. Anticipate and illustrate likely misuses or abuses of the template—for example, changing type color or moving or removing an icon—as you would those of the organization’s primary logo. Offer examples of correct usage to help visualize the intended result. Create diagrams demonstrating how to place, align, and size co-brands relative to the partner logo. You can specify distance and size as you would clear space for a logo—for example, to place the co-brand below the partner logo at a distance equivalent to three times the height of the co-brand. Be sure to provide inverse templates for use on dark backgrounds, too.

Color
When selecting spot colors, don’t trust your screen—check an actual swatch book.
Adobe Illustrator’s “Recolor Artwork” feature is a convenient way to generate some possible spot color matches for your brand palette, and it’s tempting to drop them in your brand guide and call it a day. But RGB screen approximations of spot colors are just that: approximate. They can vary significantly in hue, value, or saturation from the actual spot color. Always look up your colors in a physical swatch book to ensure they’re a good match.

Don’t forget spot colors for uncoated media.
Because uncoated papers and substrates tend to absorb more ink than coated ones, ink printed on them can shift significantly in hue, value, and saturation, often becoming much lighter. Sometimes coated and uncoated spot colors look the same. But more likely than not, you’ll need to select a unique uncoated spot color to match the appearance of the coated one so that your clients have predictable and accurate results in print.
If non-designers will be using your brand guide, explain that coated and uncoated spot colors have been provided for consistency across print media, and recommend that they consult their print vendor to determine which is appropriate for their job.

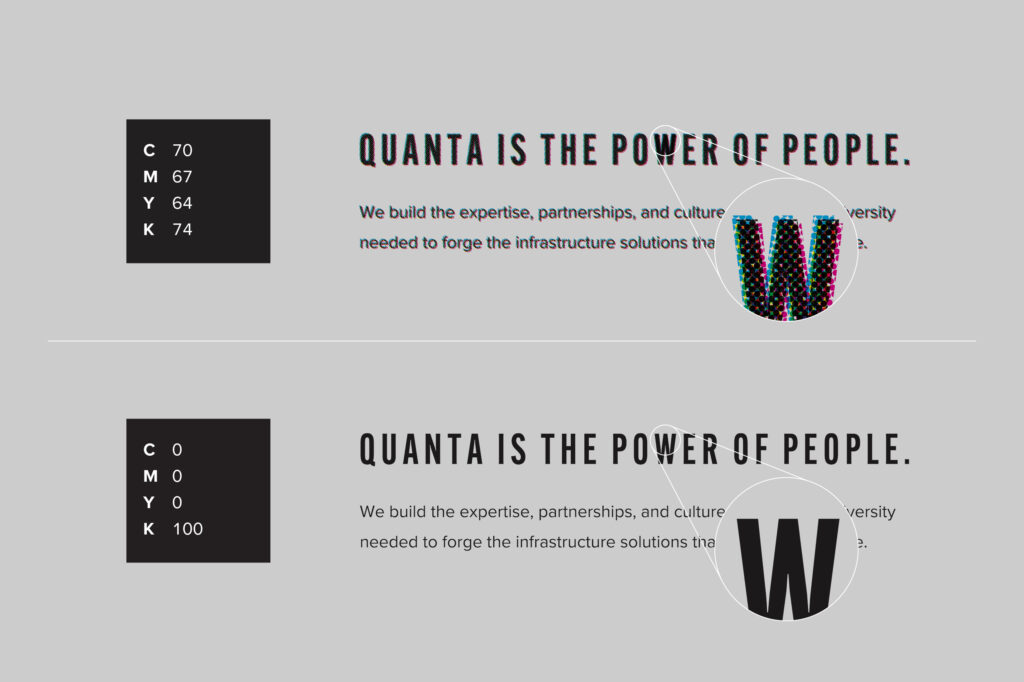
Choose “clean” CMYK builds using as few color channels as possible.
Have you ever flipped to a magazine page with blurry photos, or text with halos of color around it? Printing processes that use plates (like offset printing) can sometimes experience small shifts in registration that cause the cyan, magenta, yellow, and black color channels to misalign. The more channels a color employs, the more likely it is to blur if the plates misregister.
Design programs don’t optimize color builds when converting from RGB to CMYK—they may use up to all four channels. Examine each brand color and determine if it can built more simply without drastically changing the color. Is there a channel using only a small percentage of color? Can that channel be eliminated by increasing the percentage of other channels? Is it possible to make up the same color with two channels instead of four? Place the new and old colors directly next to each other in your design file so you can gauge how closely your changes replicate the original color.
Optimizing CMYK builds is particularly important for small or thin type knocked out of a dark background, where even slight shifts in registration can cause the letterforms to fill in and become illegible.

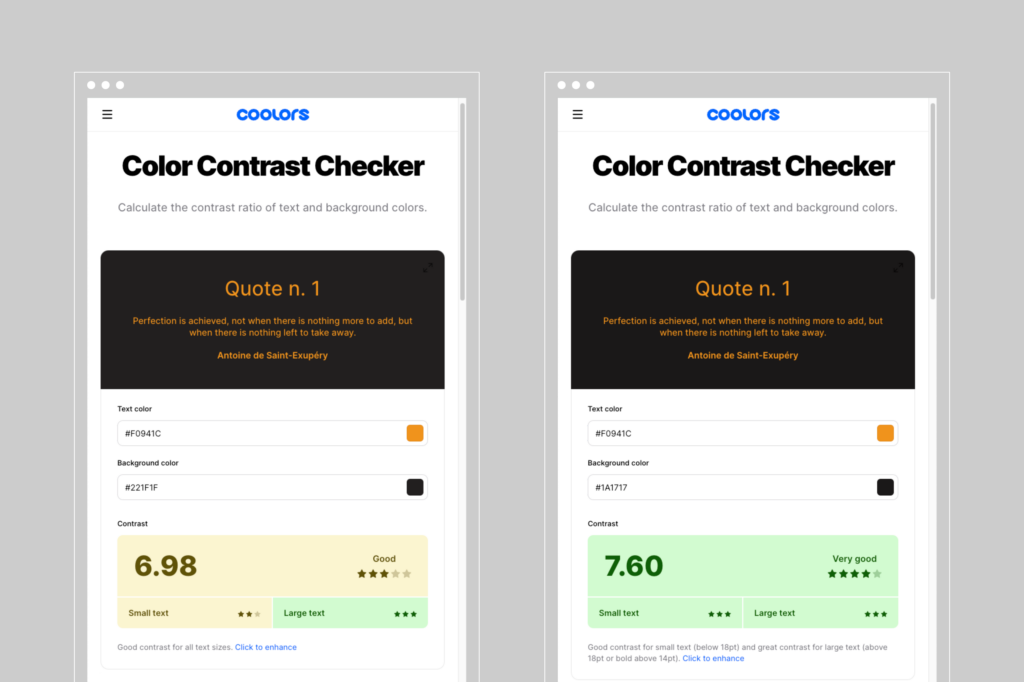
Plan for accessibility as you develop a brand color palette.
The Web Content Accessibility Guidelines (WCAG) are international standards that provide, among many other things, recommendations for color contrast so that people with low vision or color blindness can enjoy the same website functionality as a person with typical vision. Color contrast is critical for the legibility of text and the visibility of user interface components, such as buttons, icons, and form fields.
Many websites—such as Coolors or ColourContrast.cc—can help determine if your brand palette meets the WCAG standards by testing the contrast ratio of different color combinations. Adobe’s color tools analyze both contrast and accessibility for people with color blindness—they can simulate what your brand colors will look like for users with different vision abilities. Many color accessibility tools have also been adapted as browser or design program extensions, and some as apps for iOS or Android. They can help you revise your brand colors or offer alternates, tints, and shades to allow designers to meet contrast goals.
While the WCAG standards are intended for digital use, consideration of color accessibility is no less important in physical environments. Prioritizing contrast and legibility in wayfinding, product labeling, brochures, and other touch points provides a more inclusive, equitable experience of your brand for users with low vision or color blindness

Typography
List acceptable weights and widths of each brand typeface.
Type families can be huge. Kepler, designed by Robert Slimbach, comprises a dizzying 168 fonts, with optical weights for caption, book, subheading, and display use, as well as condensed and extended widths. Some display typefaces include illustrative variants—with inline strokes or distressed textures—or visual effects that can be layered, like shadows or bevels. Superfamilies may offer serif, sans serif, flare serif, slab serif, mono, or rounded typefaces based on a similar construction. Variable and SVG fonts add to the chaos!
With so many potential options, it doesn’t cut it simply to provide the name of the type family. Even a slightly different font can look off-brand. Using medium instead of bold or a display weight instead of a book weight can create a dramatically different impression or even impair legibility. To prevent typographic mayhem, list the weights the brand uses (and the specific uses of each, if needed).
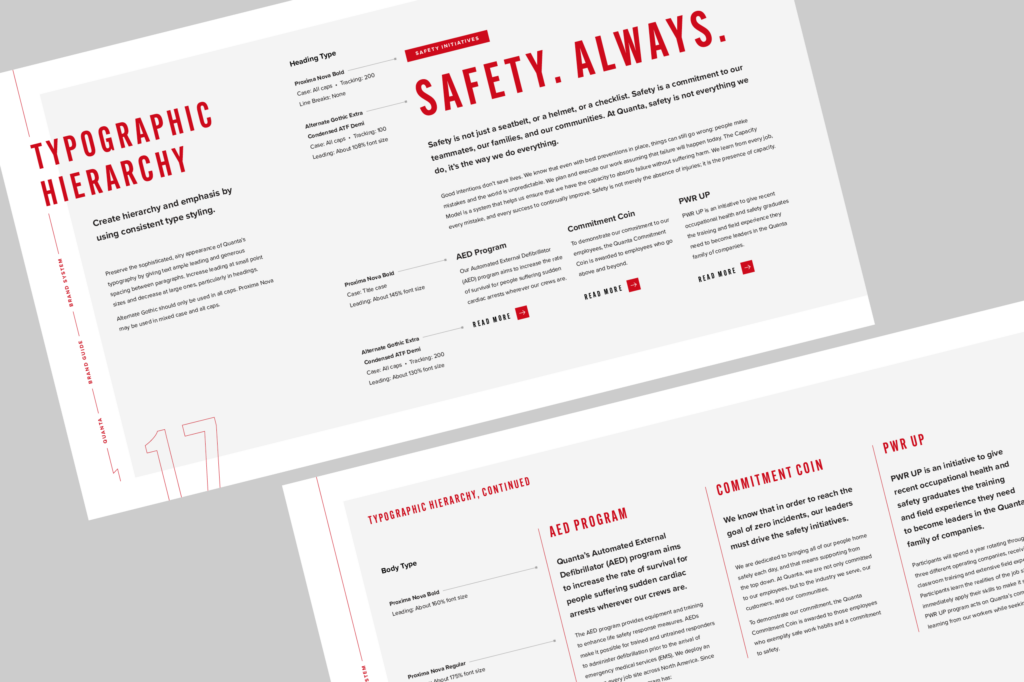
Get specific about type styling, such as case, tracking, and leading.
The same typeface can have entirely different effects based on its settings. With open, airy leading, a typeface might look luxurious and sophisticated, while tight leading can create a dense, emphatic text block. Titles in sentence case may seem casual or conversational, while title case adds formality.
These style choices aren’t right or wrong. But within a brand, they need to be consistent.
Designers often set the alphabet in the brand typefaces as a specimen to show what the standard characters look like. Unless the brand is very simple, the alphabet approach isn’t all that enlightening. Instead of, or in addition to, an alphabet specimen, provide a typographic hierarchy that shows the brand typefaces in use in body copy, emphasis text, and different levels of headings and subheadings. Next to each, indicate the leading (as a percentage of the font size), weight, case, and tracking. Don’t forget bulleted lists: You can specify the shape or character of the bullet, along with its color and size.